Je travaille actuellement sur un projet documenté avec Doxygen et hébergé sur Github.
Doxygen est un outil de documentation assez puissant qui permet de générer des documentations en HTML ou en LaTeX par exemple. Perso je trouve ça assez rude de juste publier le Doxyfile (le fichier de configuration à donner à Doxygen pour générer la doc) du projet et de laisser les gens la générer eux-mêmes (à leur place, j’aurais la flemme). En attendant, ce n’est pas un projet suffisamment gros pour nécessiter un site Web entier à lui tout seul.
Comment faire alors pour rendre la documentation déjà toute faite disponible au plus grand nombre ? C’est sans compter que chaque projet hébergé sur Github peut avoir une page web qui lui est dédiée. Github propose une page web pour chaque projet, Doxygen permet de générer des docs en HTML.
Vous avez compris en quoi consiste la manip ? Remplaçons la page Web par défaut de Github pour y héberger notre documentation Doxygen !

Contents
Générer une branche gh-pages
Par où commencer ? Bon, je ne reviens pas sur comment fonctionnent Git, Doxygen ou Github. La documentation est abondante pour les trois. En plus, si la suite vous intéresse, c’est sûrement qu’ils vous sont tous les trois familiers.
Nous prendrons donc comme exemple un projet quelconque hébergé sur Github. Pour un projet Github, tous les fichiers utilisés pour sa page web sont « hébergés » (en quelque sorte) sur sa branche gh-pages.
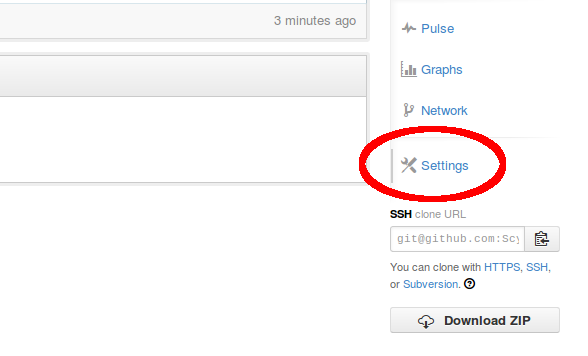
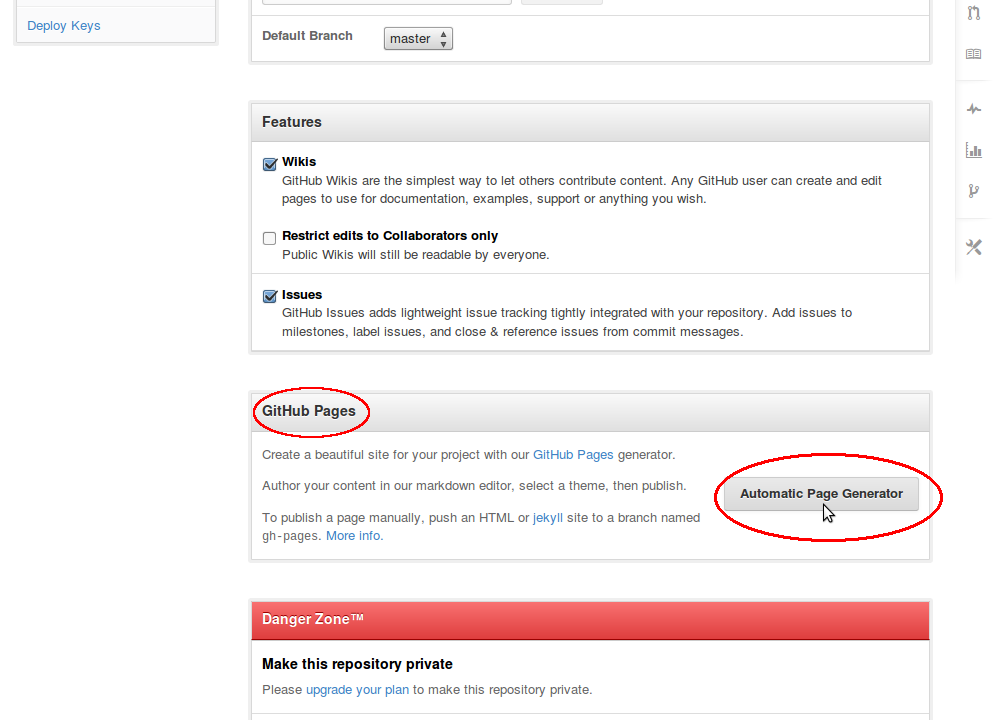
Histoire de passer (un peu inutilement pour notre usage, je l’admets) par une feature cool de Github, on peut passer par le générateur automatique de Github. En quelques images :


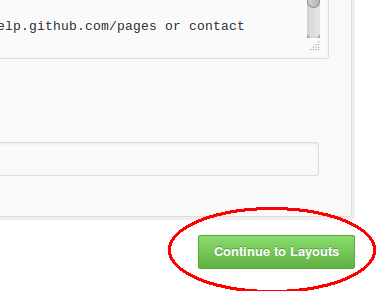
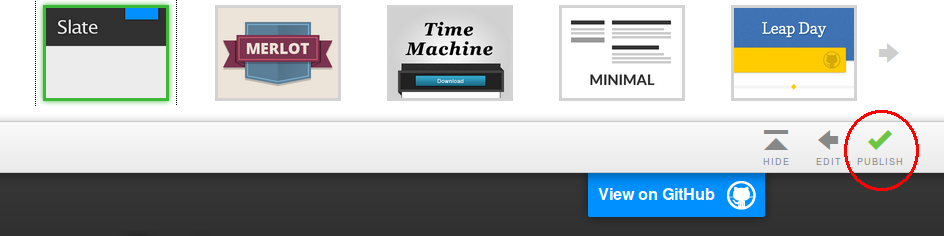
La page qui suit vous permet de customiser la page du projet. Nous, on va la remplacer par la documentation Doxygen, donc on se fout un peu de son contenu. Passez directement à la suite:


Là, normalement, ça y est, la page de votre projet est créée à l’adresse « http://votrenomdutilisateur.github.io/lenomduprojet ». Moi par exemple pour un projet qui s’appelle test, je verrai apparaître le message:


Bien ! Nous avons maintenant notre branche gh-pages sur laquelle sont entreposés les fichiers utilisés pour afficher la page Web du projet.
Modifier notre dépôt Git pour prendre en compte gh-pages
Maintenant que nous avons une branche gh-pages, il faut s’en servir !
Si ce n’est pas encore fait, il faut cloner le dépôt quelque part sur votre ordi. Dans le terminal (note: cet exemple suppose que vous utilisez une clé SSH) :
[cc]
git clone git@github.com:Scylardor/test.git
cd test
[/cc]
Créer un dossier html
On va maintenant se créer un dossier « html » qui sera l’endroit où Doxygen ira placer tous ses fichiers. Ensuite, étant donné qu’on est sur la branche master, ce dossier n’aura théoriquement rien à faire là. On va donc l’ajouter au .gitignore :
[cc]
mkdir html
echo « html/ » >> .gitignore
git add .gitignore
git commit -m « .gitignore »
git push origin master
[/cc]
Normalement, tout s’est bien passé !
Cloner le dépôt dans le dépôt
C’est là que le fun commence : nous allons cloner le dépôt dans le dépôt. C’est-à-dire que nous allons importer, dans le dossier html, une version du dépôt sans la branche master, où il ne reste que gh-pages. Ainsi, pas de risque de se tromper : dès qu’on se rendra dans le dossier html, on changera automatiquement de branche !
Commencez par aller dans le dossier et re-clonez le dépôt (non, je ne suis pas fou):
[cc]
cd html
git clone git@github.com:Scylardor/test.git .
[/cc]
On se crée ensuite dans ce nouveau dépôt une branche gh-pages qui va suivre celle sur Github (origin/gh-pages), et on passe dessus par la même occasion :
[cc]
git checkout origin/gh-pages -b gh-pages
[/cc]
Donc, en faisant un git branch, normalement, nous verrons que nous avons deux branches, master et gh-pages, et que nous sommes actuellement sur gh-pages:
[cc]
login@machine $ git branch
* gh-pages
master
[/cc]
Et là, c’est le fun : on supprime la branche master ainsi que tous les fichiers web créés par défaut de Github ! (je ne suis toujours pas fou)
(Assurez-vous de toujours être dans le dossier html, hein !)
[cc]
git branch -d master
rm -r *
[/cc]
La suppression de la branche master affiche un warning, mais ce n’est pas grave.
Histoire de bien voir qu’on a rien cassé, essayons d’upload un readme sur la branche gh-pages:
[cc]
echo « # readme de html » > README.md
git add .
git commit -m « readme de html »
git push origin gh-pages
[/cc]
Une fois de plus, tout a normalement marché sans problème.
Nous avons donc maintenant un dépôt qui ne contient que la branche gh-pages, à l’intérieur d’un dépôt qui ne contient que la branche master. Pour s’en convaincre, on peut faire quelques tests:
[cc]
login@machine $ cd ..
login@machine $ git branch
* master
login@machine $ cd html
login@machine $ git branch
* gh-pages
[/cc]
Comme on peut le voir, le simple fait de changer de dossier nous fait directement changer de branche et nous permet d’alterner facilement entre master et gh-pages !
Configurer Doxygen
Bon, à présent, on va un peu laisser le dossier html de côté et initialiser Doxygen. On va lui faire générer un fichier de configuration, créer une page d’accueil pour notre doc et lui indiquer où générer toute cette documentation (où donc ? Mais dans notre dossier html, bien sûr !).
Créer le fichier de configuration (Doxyfile)
Maintenant que nous sommes revenus dans le dossier de base de notre dépôt, commençons par créer un dossier doc où nous générons un fichier de configuration standard Doxygen. Bien sûr, si vous lisez ça, je suppose que vous avez déjà Doxygen et que vous savez l’utiliser un minimum. Sinon, il est disponible dans toutes les bonnes crèmeries. Un simple sudo apt-get install doxygen devrait suffire sur un système Debian-based.
[cc]
login@machine $ mkdir doc
login@machine $ cd doc
login@machine $ doxygen -s -g
[…]
[/cc]
Créer la page d’accueil de la doc
Ça devrait vous générer un fichier Doxyfile déjà bien rempli. Nous devons maintenant écrire le contenu de ce qui servira de page d’accueil à la documentation Doxygen. Nous l’appellerons mainpage.dox.
Pas vraiment de mystère là… Un contenu tout à fait acceptable pourrait être
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
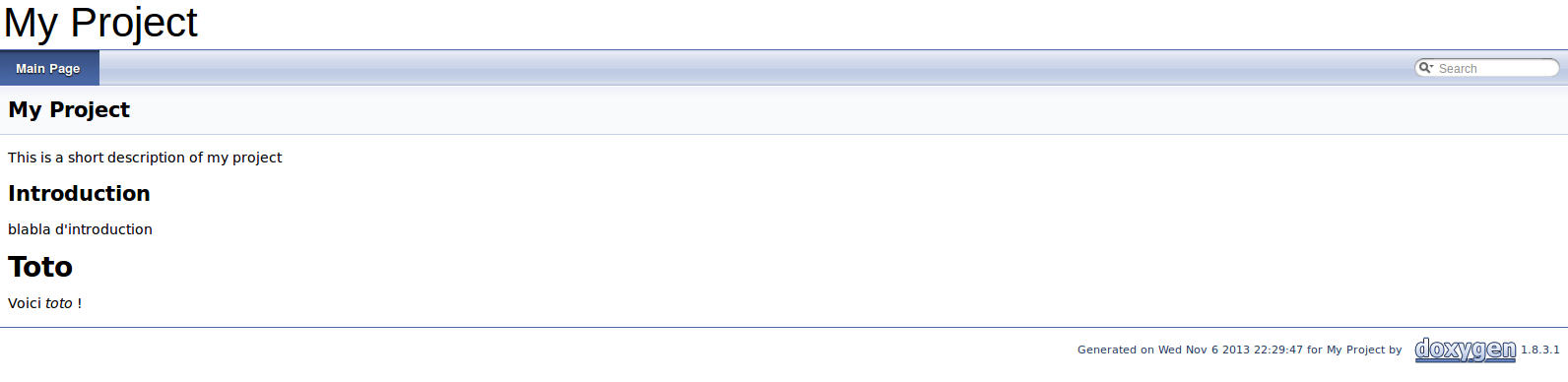
/** @brief Main page of my project's documentation @author Me @file */ /** @mainpage My Project This is a short description of my project Introduction ------------ blabla d'introduction Toto ==== Voici *toto* ! */ |
Comme vous pouvez le remarquer, il est possible d’écrire le contenu de votre page en Markdown.
Dire à Doxygen ce qu’il doit lire
Il nous faut maintenant inscrire dans le Doxyfile l’emplacement des fichiers que Doxygen doit prendre en compte. Pour cela, ouvrez le Doxyfile avec votre éditeur de texte favori et cherchez la variable INPUT.
Ensuite, à droite du égal, mettez mainpage.dox. D’ailleurs, si comme moi vous avez des fichiers source à faire lire à Doxygen (disons, dans un dossier cpp par exemple), c’est aussi là qu’il faut le mentionner. Là, les chemins à inscrire dans le fichier dépendent un peu de comment et où vous lancez Doxygen… Par exemple, en lançant Doxygen du dossier principal, il faudra inscrire pour INPUT, pour lire mainpage.dox et le contenu d’un dossier cpp :
[cc]
INPUT = ./doc/mainpage.dox cpp/
[/cc]
Enfin, on revient dans le dossier principal du dépôt et on lance doxygen en lui passant comme paramètre notre Doxyfile:
[cc]
cd ..
doxygen doc/Doxyfile
[/cc]
Je vous épargne tout ce qu’affiche Doxygen… Mais normalement, tout devrait s’être bien passé et, si vous regardez à l’intérieur de votre dossier html, vous verrez que doxygen a généré tous ses fichiers dedans. Comme prévu !
Finalement, envoyer notre documentation sur Github
Une fois ceci fait, on a quasiment fini : il ne nous reste plus qu’à envoyer la documentation générée par Doxygen sur Github. Pour cela, rien de plus simple, il suffit de se déplacer dans le dossier html et push tous les fichiers générés sur la branche gh-pages.
[cc]
cd html
git add .
git commit -m « Nouvelle doc Doxygen »
git push origin gh-pages
[/cc]
Normalement, le changement opéré sur la page d’accueil du projet hébergée par Github (rappel: http://votrelogin.github.io/nomduprojet) devrait être instantané :

—
Et voilà… Nous avons un peu fait le tour de comment mettre en ligne assez simplement la documentation Doxygen d’un projet hébergé sur Github.
Personnellement, je trouve Doxygen très pratique (sans casser des briques avec les pouces, il reste très bien) et il mérite sans doute son rôle de référence en matière de documentations générées. De son côté, je trouve que c’est un avantage indéniable de Github sur ses nombreux concurrents (même si Bitbucket par exemple permet, lui, de créer des dépôts privés gratuitement. Mais c’est un autre débat).
Désormais, je pense que je vais user et abuser de cette pratique pour mes projets hébergés sur Github ! 🙂
Pour écrire cet article, je me suis basé sur celui-là ainsi que sur une présentation d’un certain Steve Martell qui faisait bien le tour de la question aussi, que malheureusement je n’arrive pas à retrouver. :s
À bon entendeur, salut.

C’est exactement ce dont j’avais besoin, merci !
Juste une chose : j’ai fais la manip sur mon ordi au boulot et tout marche nickel. Mais sur l’ordinateur à la maison, j’ai l’impression que je n’ai pas de moyen de tracker cette branche gh-pages et que je dois recommencer la manip. Je me plante quelque part ou il faut bel et bien tout refaire sur chaque ordinateur ?
Hello,
ben… à vrai dire je n’ai pas essayé depuis plusieurs PC, et ça fait un petit moment que je n’ai pas retouché à Git, mais au feeling, oui je dirais que cette manip est purement locale ! Ou alors je ne sais pas faire :s
Après, il semble exister des méthodes plus straight forward que celle expliquée dans l’article, en regardant cette question stack overflow par exemple, par exemple je viens de faire le test sur mon dépôt… de test, après avoir supprimé le dossier html, en faisant « git clone git@github.com:Scylardor/test.git -b gh-pages html » , j’arrive au même résultat que dans l’article : un dossier html contenant la branche gh-pages fetchée sur la remote Github, et le switch de branche master/gh-pages se fait automatiquement quand on change de dossier.
J’espère que ça t’aura aidé 🙂
Ah bah ouais, cool, si y’a qu’une commande à taper, c’est encore mieux. ^^ Et pas la mort à faire sur chaque PC.
Merci encore !